TRUESAFE CONNECT
I designed wireframes for a home security android mobile application, TrueSafe Connect. TrueSafe is a series of IoT-enabled gas leak sensors. Customers are provided with a mobile app to keep track of their sensor devices and be notified if an alarm is raised by the sensor. I delivered designs for the mobile app within a short timeline to publish it on the Google Play Store.
MY ROLE
I worked with Vighnaharta Technologies during August-September 2017. As the designer, it was my responsibility to deliver high-fidelity wireframes for an android mobile application. I engaged with the primary stakeholders of this project – the CTO and Project Manager to understand their requirements and vision for the product. I asked a lot of questions, specifically to understand how is the product engineered and how exactly does it work. My aim was to be able to define the role of the mobile app in the product ecosystem.
TARGET USERS & ONBOARDING
Through the initial conversations, I understood that the target users for this app would be homeowners, chefs in commercial kitchens, security guards in warehouses, etc. which implied people with varying levels of technical expertise.
Through my initial research and stakeholder discussions, I realized that amongst all the features, onboarding new users is a relatively complex process. Device registration would be the most difficult yet crucial step in the workflow.
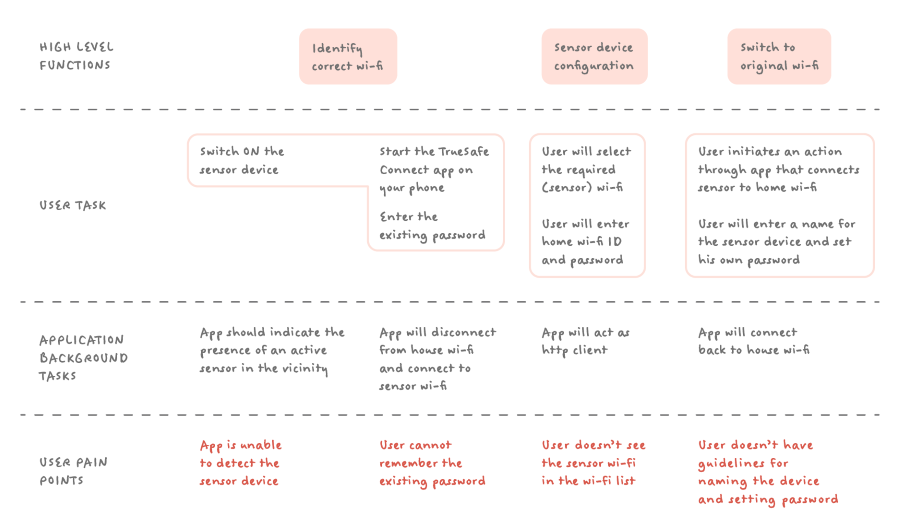
I decided to explore this workflow, that of a new customer buying a TrueSafe product. I mapped the user’s journey when they register a sensor device for the first time, which helped me consider the glitches that could potentially occur. This process also brought clarity from a technical perspective.

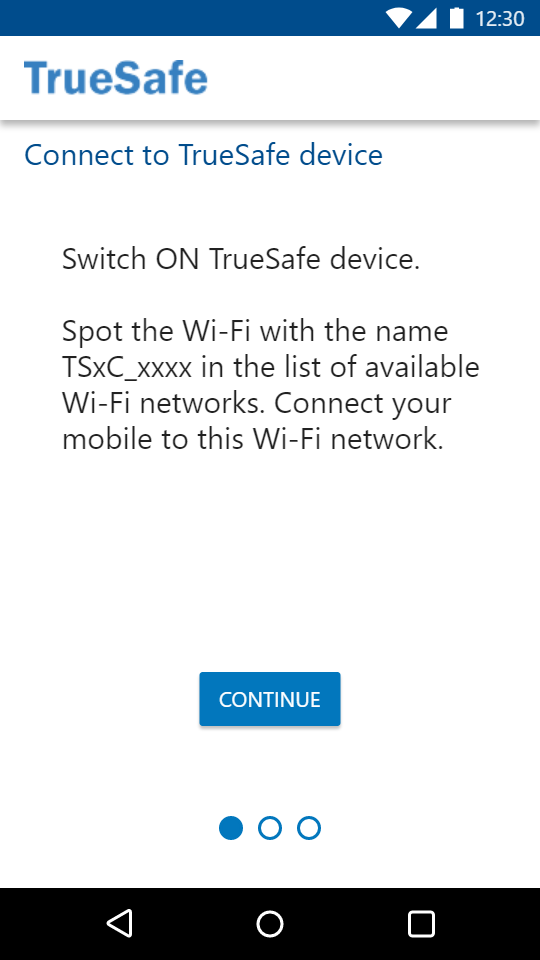
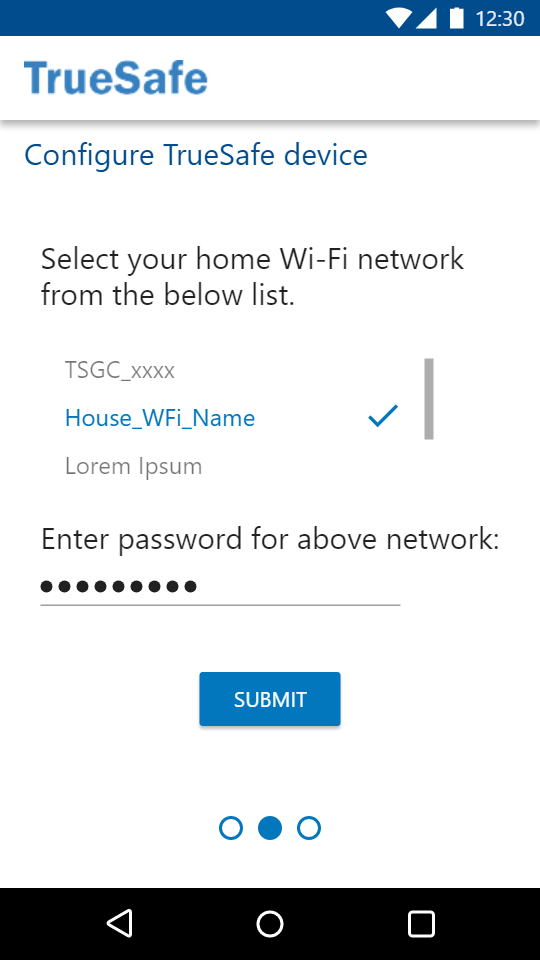
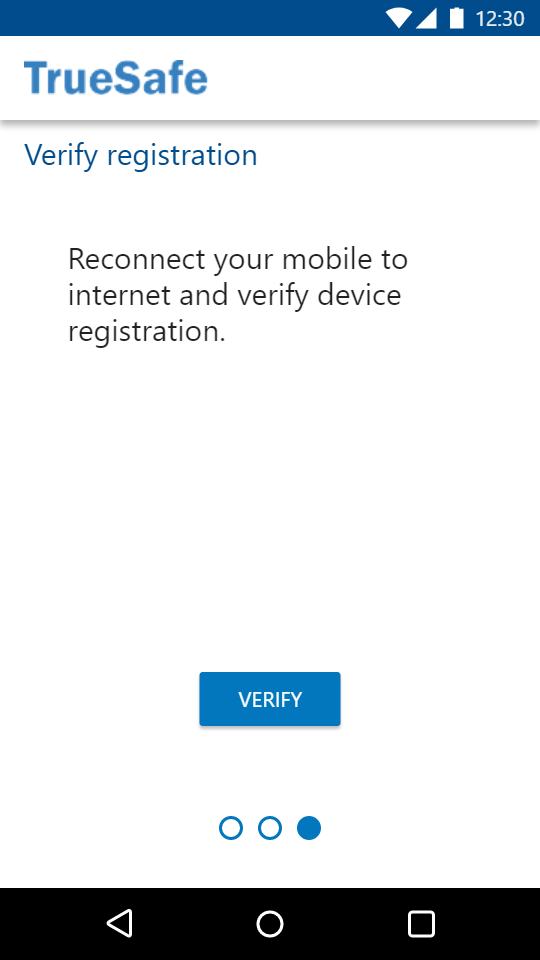
By visualizing the journey, it became evident that this process was not straightforward. Therefore, I broke down the device registration process into three simple steps with clear instructions that could be easily understood.



HIGH FIDELITY DELIVERABLES
I identified the three basic functionalities of the mobile app
- Add and delete new sensors to the app, as you buy them.
- Track whether the sensor device is active or not.
- Be notified of alerts from the sensor device.
I created an interactive prototype using Google Material Design guidelines for mocking high-fidelity screens due to its extensive documentation, and easy compatibility with android phones. I also designed icons to supplement the wireframes. I prepared a visual specs document for developers that included all relevant color codes, measurements of components, and links that would guide the team.
By understanding the requirements of the project, I provided a tangible artifact to the developers, which helped them visualize and build the mobile app. My designs were well received, and the app was launched successfully. The app currently has 100+ downloads.
I worked on this project, while still in grad school. It was very satisfying to apply design principles learned in my classes to a "real" project, and then see the outcome. Also, to be able to do this for my father (as the client!) was a wonderful feeling.